Exploring WebSockets for Real Time Communication
Web apps with real-time communication allow instant data flow. This enables users to get live updates and collaborate with others. It’s essential for building applications where real live data needs to be sent or monitored. For example, financial trading apps, live score updates, etc.
Traditionally, real-time communication was simulated using methods like polling and long polling. In polling, the client has to repeatedly ask the server for new information. This process is inefficient and results in latency. Long polling mitigates this by keeping the server open. Although it still involves constant requests.
What are Web Sockets?
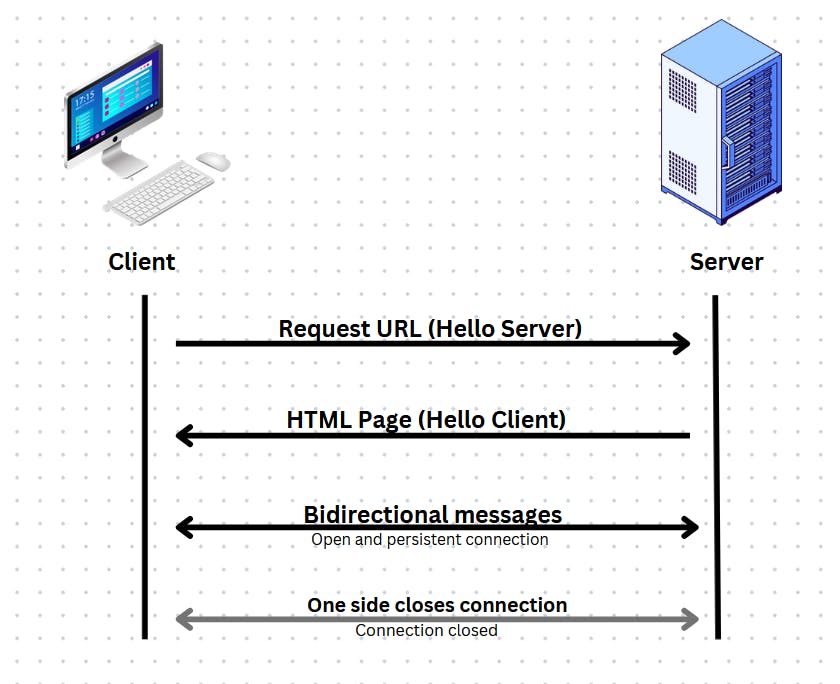
WebSockets enable two-way, real-time communication between clients and servers. This is done over a single, long-lived connection. Keeping the connection open reduces overhead and ensures lower latency. Reduced latency is a crucial attribute for real-time applications.

Additionally, the protocol overhead in WebSockets is minimized compared to HTTP. HTTP involves large header data in each request. In comparison, WebSockets lighten the process and optimize data transfer efficiency.
WebSockets enjoy widespread compatibility in modern browsers like Chrome, Firefox, Safari, and Edge. However, it is important to note that HTTP remains supported across all browsers. That makes it a reliable choice for traditional request-response scenarios.
Web Sockets in Action
- Set-Up To set up a basic environment, we’ll need a WebSocket server:
// Install the 'ws' library: npm install ws
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
server.on('connection', (socket) => {
console.log('Client connected');
socket.on('message', (message) => {
console.log(`Received: ${message}`);
});
socket.on('close', () => {
console.log('Client disconnected');
});
});
- Establishing a Connection from Client-Side On the client side, we can start a WebSocket connection using javascript:
const socket = new WebSocket('ws://localhost:3000');
socket.addEventListener('open', (event) => {
console.log('Connected to the server');
});
socket.addEventListener('message', (event) => {
console.log(`Received: ${event.data}`);
});
socket.addEventListener('close', (event) => {
console.log('Connection closed');
});
- Sending and Receiving Messages With the connection established, sending and receiving messages becomes straightforward:
// Sending a message from the client
socket.send('Hello, server!');
// Handling a message on the server
server.on('connection', (socket) => {
socket.on('message', (message) => {
console.log(`Received: ${message}`);
});
});
- Handling Errors and Reconnecting WebSockets provide event listeners with error handling and reconnecting. Here’s how we can use them:
socket.addEventListener('error', (event) => {
console.error('WebSocket error:', event);
});
// Handling automatic reconnection
socket.addEventListener('close', (event) => {
if (!event.wasClean) {
console.error(`Connection lost, code: ${event.code}, reason: ${event.reason}`);
// Reconnect logic can be implemented here
}
});
- Using WebSocket Libraries and Frameworks Several libraries and frameworks simplify WebSocket implementation. One popular choice is Socket.io. Here’s a quick example:
// Server-side with Socket.io
const io = require('socket.io')(server);
io.on('connection', (socket) => {
console.log('Client connected');
socket.on('message', (message) => {
console.log(`Received: ${message}`);
});
socket.on('disconnect', () => {
console.log('Client disconnected');
});
});
On the client side:
<!-- Include Socket.io in the HTML -->
<script src="https://cdn.socket.io/4.0.1/socket.io.min.js"></script>
<script>
const socket = io('http://localhost:3000');
// The rest of your client-side code remains the same
</script>
Real-World Use Cases
Real-world use cases of WebSockets span various industries and application scenarios. Here are some common examples:
- Live Chat Applications: WebSockets enable real-time communication in chat applications. It allows messages to be instantly delivered.
// Broadcasting messages to connected clients
io.on('connection', (socket) => {
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
});
});
- Collaborative Editing Tools: Tools that allow many users to collaborate on documents. They use the instant synchronization provided by WebSockets.
// Broadcasting changes to connected clients
socket.on('document edit', (changes) => {
socket.broadcast.emit('document edit', changes);
});
- Online Gaming: Games that allow multiplayer gaming need to maintain a continuous connection between players. WebSockets are essential for sending real-time updates on game events to players.
// Example: Updating players on game events
socket.on('player move', (move) => {
game.broadcast('player move', move);
});
- Financial Trading Platforms: WebSockets help deliver instant stock prices, currency exchange rates, and trade notifications by the second.
// Example: Broadcasting stock price updates
socket.on('stock update', (price) => {
socket.emit('price update', price);
});
Security Considerations
Securing WebSocket applications is very important. It involves authentication and authorization mechanisms. These mechanisms control access to sensitive data and functionalities.
Authentication
Before establishing a WebSocket connection, users should verify their identity. They can undergo a secure authentication process to do this: Before establishing a WebSocket connection, users should verify their identity. They can undergo a secure authentication process to do this:
io.use((socket, next) => {
authenticateUser(socket.request, (err, user) => {
if (err || !user) return next(new Error('Authentication error'));
socket.user = user;
next();
});
});
Authorization
Once authenticated, the server can give access based on their roles or permissions.
io.on('connection', (socket) => {
if (socket.user.isAdmin) {
// Grant access to admin functionalities
}
});
Securing Data During Transmission
Securing data is also crucial to prevent unauthorized access or tampering. Secure WebSocket connections (WSS) can be used to encrypt data during transmission.
const https = require('https');
const fs = require('fs');
const server = https.createServer({
key: fs.readFileSync('key.pem'),
cert: fs.readFileSync('cert.pem'),
});
const io = require('socket.io')(server);
server.listen(3000);
Furthermore, we need to verify data sent through WebSocket messages. For that, we can use input validation. This ensures that the data is in the expected format.
socket.on('chat message', (msg) => {
if (validateMessage(msg)) {
// Process the message
} else {
// Handle validation error
}
});
Alternatives to WebSockets
In certain scenarios, alternative approaches to Webockets may be considered. This depends on specific use case requirements and application constraints.
Server-Sent Events
Server-Sent Events (SSE) provide a one-way communication channel between server and client. The servers push real-time updates to connected clients over a single HTTP connection. The server initiates communication:
// Example: Server-Sent Events setup
const eventStream = new EventSource('/events');
eventStream.onmessage = (event) => {
// Handle server-sent event
console.log(event.data);
};
Long Polling
In long polling, the client sends a request to the server. The server holds the request open until new data is available or a timeout occurs. This approach enables communication by maintaining a continuous connection.
The client sends periodic requests:
function poll() {
fetch('/updates')
.then((response) => response.json())
.then((data) => {
// Process data
poll();
});
}
poll();
Choosing the Right Technology
The choice between WebSockets or other alternatives depends on specific use case requirements:
Real-time Requirements: WebSockets are often the preferred choice for low-latency, bidirectional communication.
Simplicity: SSE is simpler to set up for unidirectional communication scenarios.
Compatibility: Long polling can be a fallback for older browsers. It’s also handy for environments with limited WebSockets support.
Conclusion
WebSockets have revolutionized the way client-server communication is handled. Real-time data exchange and interactive web applications are now possible. They have overcome the shortcomings of traditional HTTP. This makes them the technology for applications that demand instant updates and collaboration. Their selling points are optimized data transfer and the ability to maintain persistent connections. Their widespread compatibility makes them an indispensable tool for building modern web experiences. As real-time interactions increase, WebSockets are playing a key role in shaping the future of the web. For further reading and hands-on guides on WebSockets, check out: